Краткое описание: стандартное CRUD-приложение с возможностью войти через google аккаунт. Если пользователь залогинился — он может создавать новости. Так же пользователь может редактировать и удалять только свои новости.
Подробнее:
Кто я такой и почему нужно участвовать? Меня зовут Максим Пацианский, я автор проекта «Без Воды» и парочки популярных мини-книг по React & Redux. Совместно с Романом Порошиным мы приготовили вам третье тестовое задание, которое вы можете получить от реального работодателя.
Почему вас стоит принять участие:
- изучение технологии без практики — трата времени;
- если вам попадется такое же ТЗ при устройстве на работу, вы сможете скинуть уже готовое решение или быстро подправить его под нужды работодателя.
Стек технологий:
- react
- redux + (redux-thunk или redux-saga)
- react-router*
-
- вы можете использовать любой роутер, но в процессе ревью мы будем подробно рассматривать только react-router
Дополнительно вы можете использовать любые библиотеки.
Задача:
Продемонстрировать знание React и компании, умение работать с API.
В качестве учебного проекта предлагается сделать ленту новостей.
Приложение должно поддерживать следующие роуты:
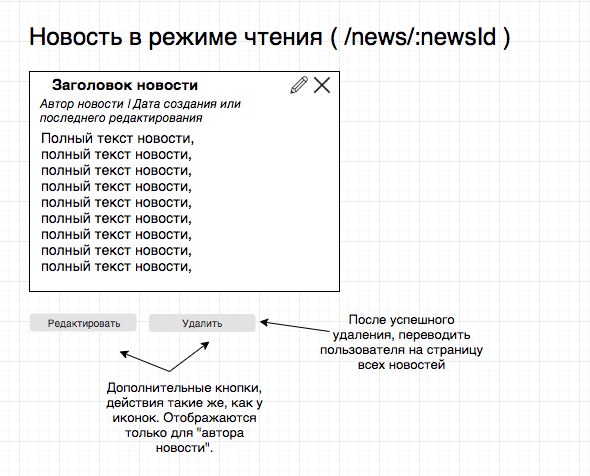
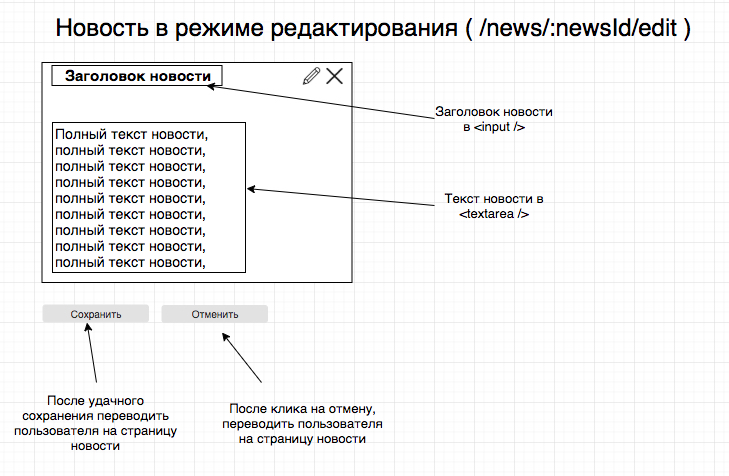
/news— главная страница приложения, отображает список всех новостей от всех пользователей;/news/:newsId— страница новости в режиме чтения/news/:newsId/edit— страница новости в режиме редактирования
Для авторизации, нужно использовать Google Sign In. На нашем сайте есть урок с примером авторизации.
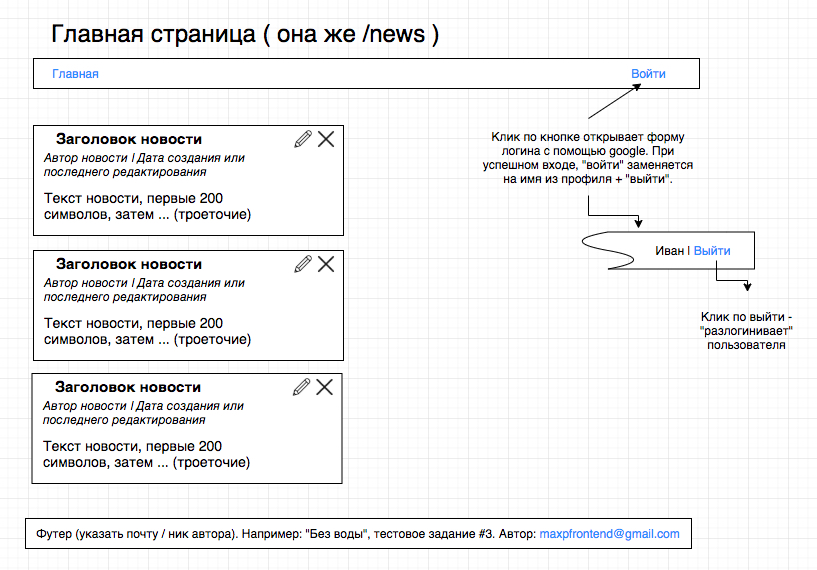
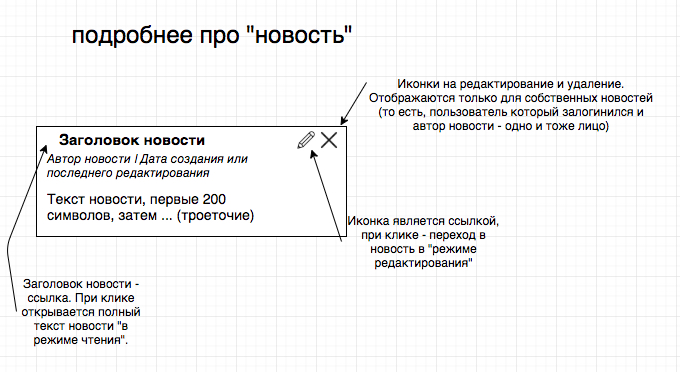
Подробности работы приложения приведены на мокапе (прототипе макета):




Для работы, потребуется бэкэнд (https://github.com/maxfarseer/backend-tz3) (все инструкции в README проекта)
Для просмотра доступных API-маршрутов (endpoints), вы можете использовать Swagger. Ниже есть инструкция по работе со Swagger для новичков:
Для выполнения запросов, которые требуют id пользователя, вам потребуется передавать заголовок x-access-token
Оформление:
Не является обязательным условием, но аккуратным или даже красивым работам мы готовы уделить больше времени.
Отправка на ревью:
- Вы должны выложить проект на github со следующим README.
- Прислать на maxpfrontend@gmail.com с темой «Тестовое задание #3»
Выполнение всех пунктов не является обязательным условием, но чем больше вы сделали, тем вы круче.
Дедлайн:
Работы принимаются до 16 декабря включительно.