Задача урока: успешная авторизация пользователя через google аккаунт.
Условия выполнения: отображение информации из профиля + токен юзера.
Видео-версия
Подготовка
Для авторизации потребуется «приложение» google и проект на localhost (create-react-app подходит без проблем).
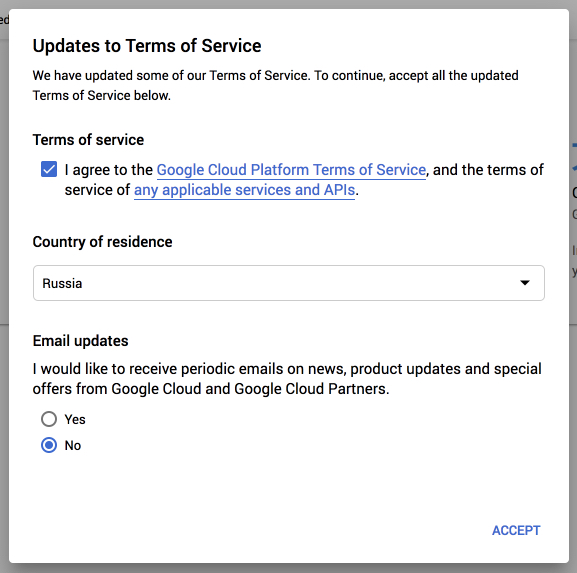
Откройте https://console.developers.google.com/apis/ и примите условия использования.

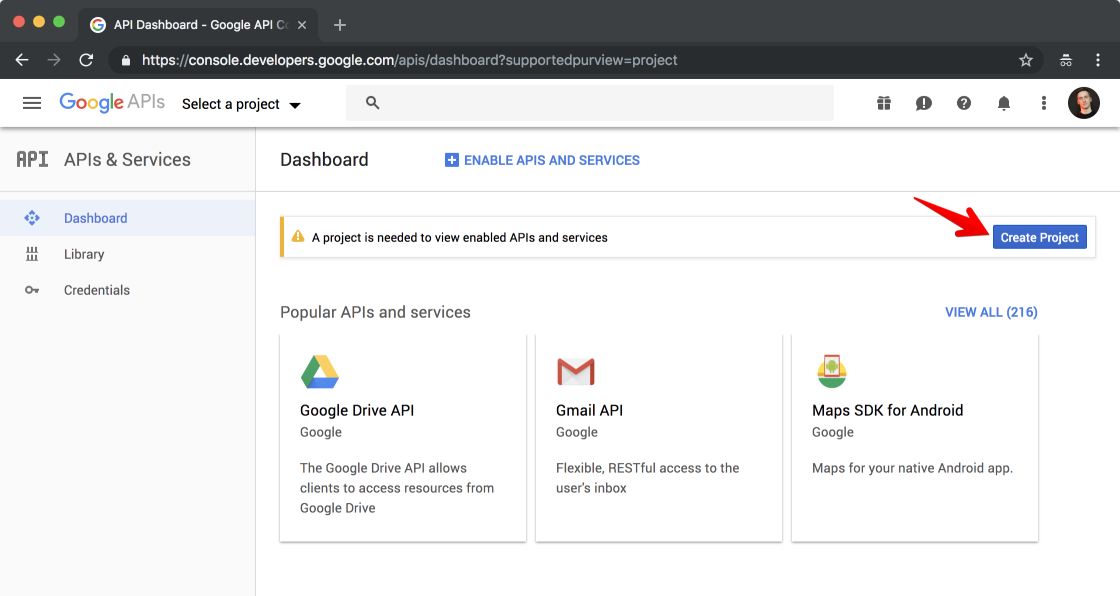
Создайте новый проект:

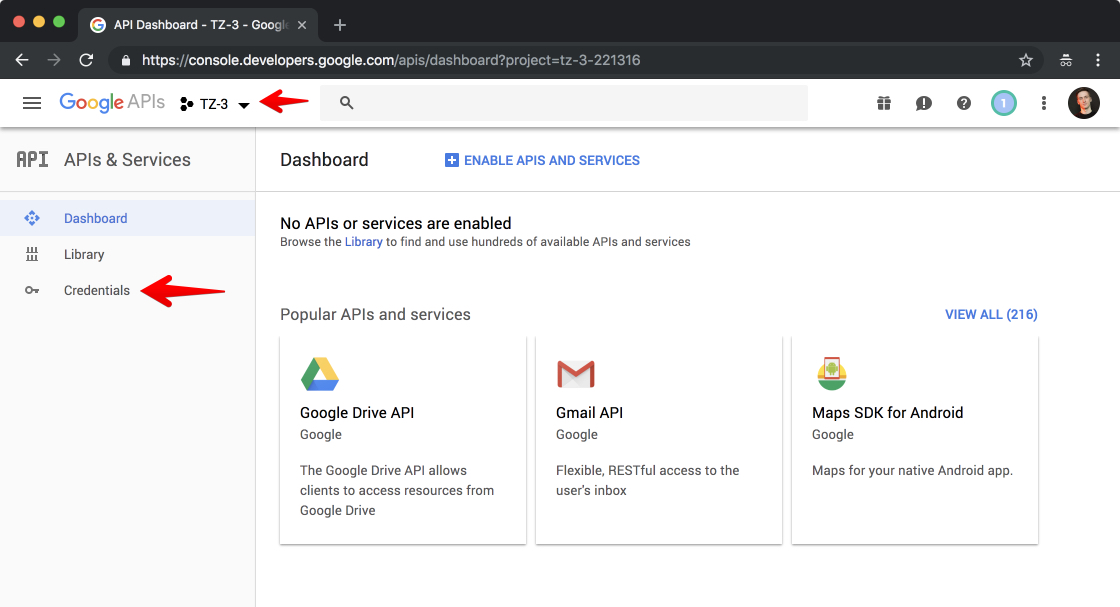
После создания ваш проект будет выбран автоматически (если он единственный). Пройдите в раздел Credentials.

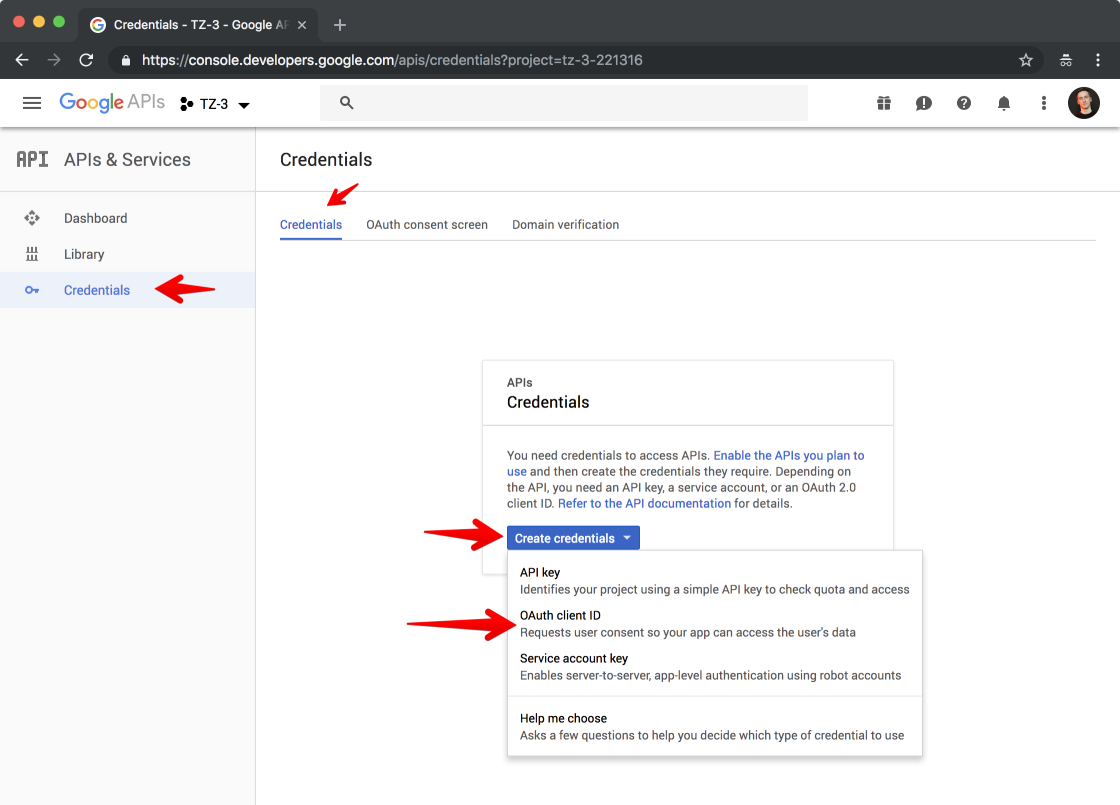
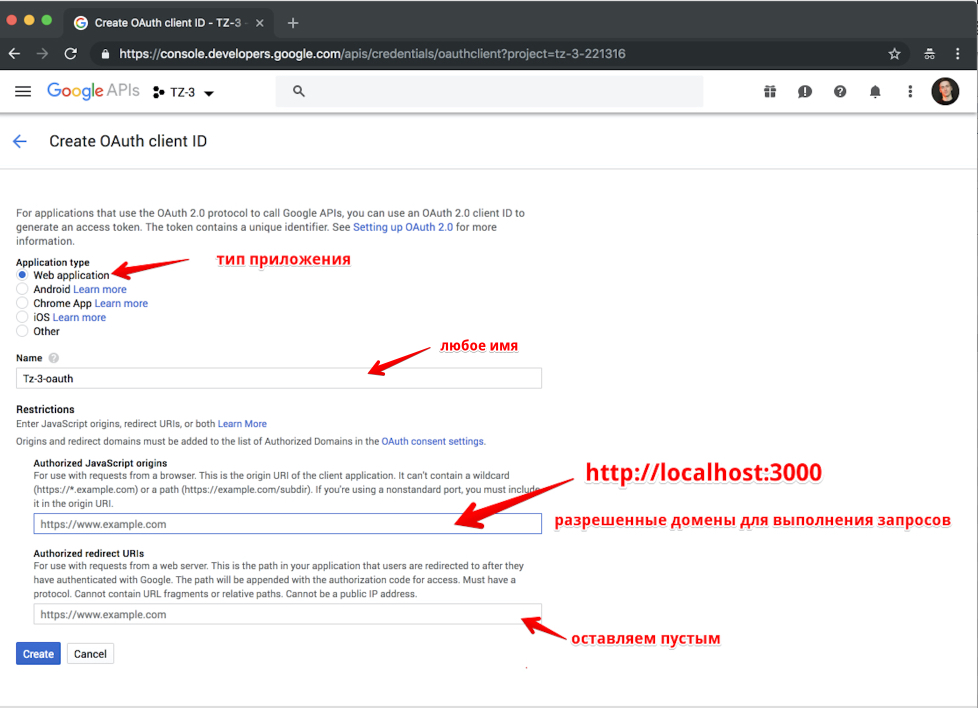
Далее нужно создать OAuth client ID, выбрать тип приложения Web Application и добавить разрешенный домен, с которого вы будете выполнять запросы. Инструкция в картинках ниже.



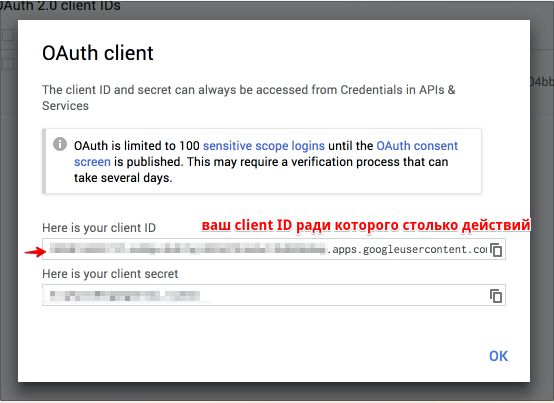
В конечном счете, у вас будет ключ (client ID):
XXX.apps.googleusercontent.com
Разработка
План:
- развернуть create-react-app (в статье не обсуждается);
- добавить скрипт google api;
- разобраться с документацией;
- залогинить пользователя.
После успешного запуска create-react-app второй версии, в браузере можно увидеть следующее:

Создайте в корне файл .env , в котором будет храниться ваш CLIENT_ID ключ, добавьте этот файл в .gitignore, если планируете использовать git.
.env
Все, что начинается с REACT_APP_ в cra будет доступно через process.env, например: process.env.REACT_APP_GOOGLE_CLIENT_ID вернет ваш ключ из «секретного» файла. Подробнее в статье (англ).
Добавьте на главную страницу в head скрипт от google.
public/index.html
<script src="https://apis.google.com/js/platform.js" async defer></script>
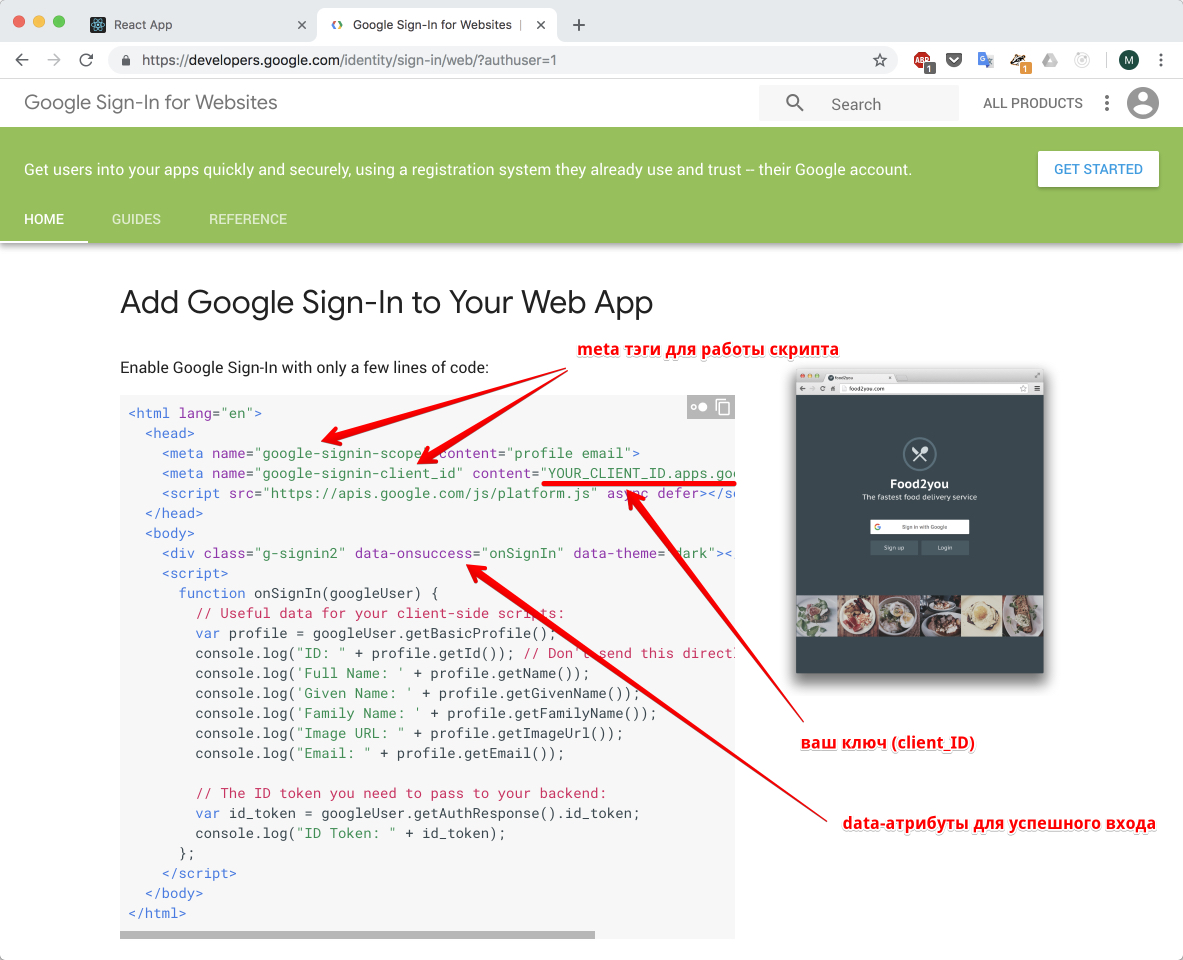
Теперь взглянем в документацию, в раздел Home (не торопитесь добавлять все, что выделено)

Как видите, помимо скрипта в примере присутствуют и другие «инструкции» для корректной работы. Но проблема в том, что такое поведение не подойдет для react-приложения. Поэтому, мы добавляем только скрипт, а все остальное будем делать с помощью методов API, которые описаны на вкладке Reference.
Документацию желательно, если не прочитать, то хотя бы неспешно прокрутить и прочесть заголовки, так как, вы должны ориентироваться в первоисточнике.
Добавляем авторизацию через google в сreate-react-app
Остался последний пункт плана — «залогинить пользователя». Для этого, разобьем его на шаги:
- инициализировать модуль
gapi.auth2; - добавить функцию-обработчик на логин и на логаут;
- вывести информацию о пользователе после успешного логина в консоль;
- [бонус] оформить информацию на странице приложения, добавить красоты.
Для выполнения пунктов, нам понадобятся следующие методы:
gapi.auth2.init(params)— для инициализации (будем использовать в componentDidMount). Понадобится ваш ключ (client ID)gapi.auth2.getAuthInstance()— чтобы получить объектGoogleAuth, который умеет:GoogleAuth.signIn()— проивзодить логинGoogleAuth.signOut()— производить логаут
Все методы взяты из документации, где вы можете ознакомиться и с другими полезными функциями.
Удалим лишнее из компонента <App /> и добавим необходимое:
(внимание, крутящееся лого реакта может перекрывать ваши элементы, и они будут не кликабельны)
src/App.js
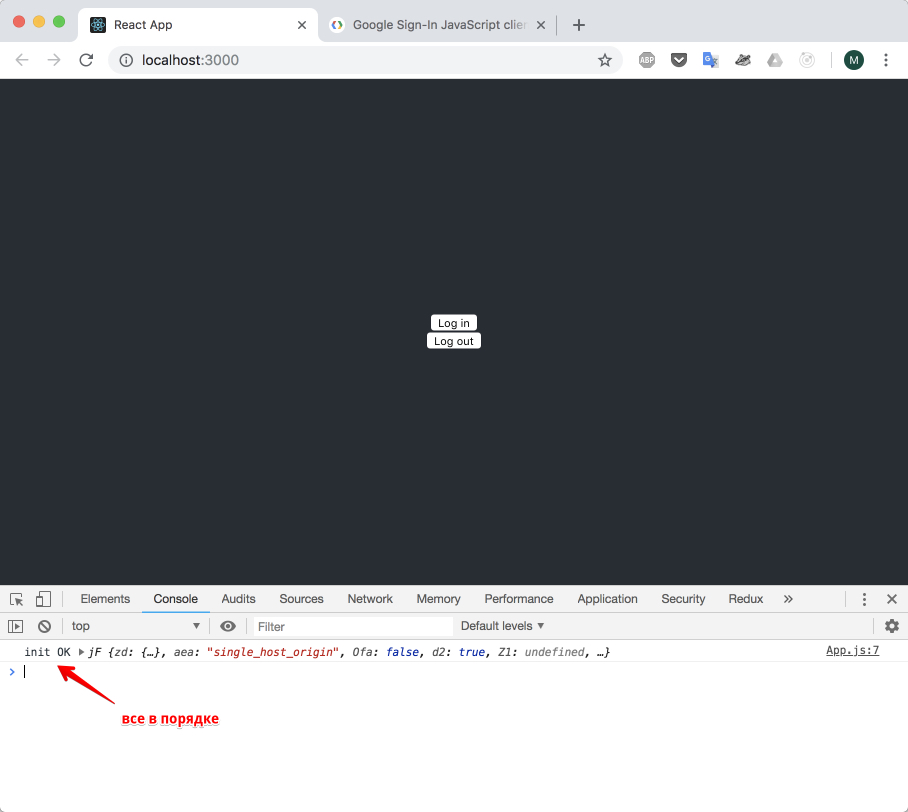
Проверим, что в консоли:

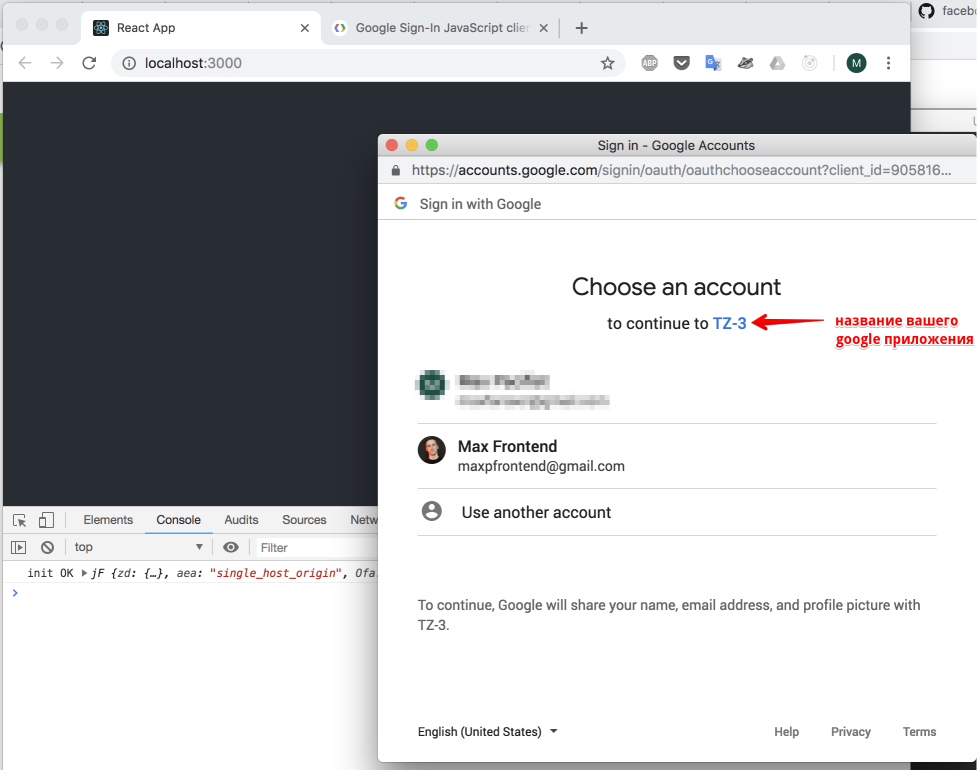
По клику на Log in появится всплывающее окно

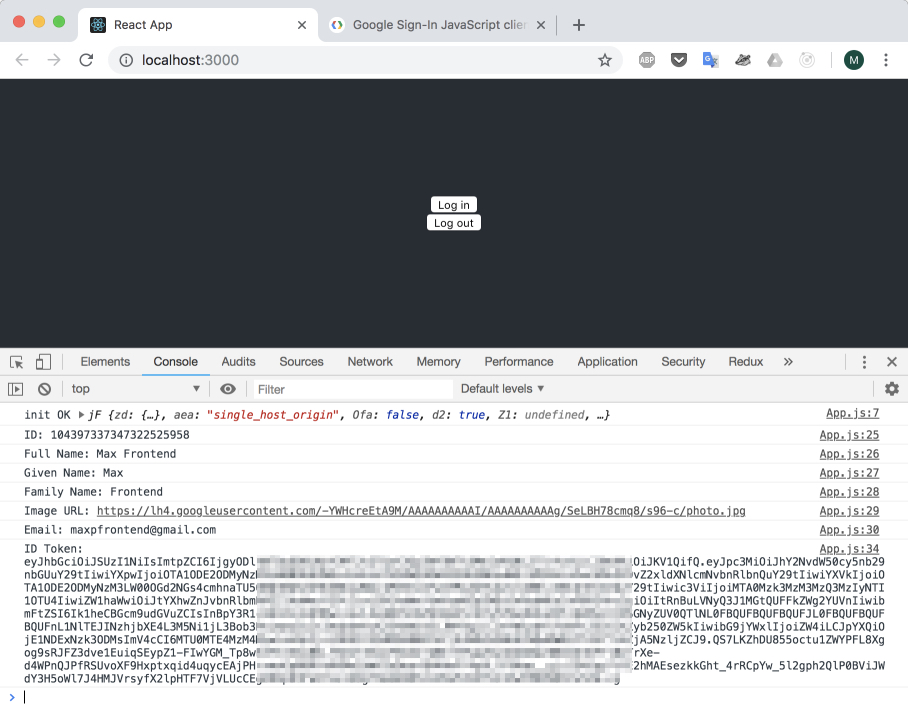
После выбора профиля — в консоль «упадет» информация из профиля

Комментарии по коду для «совсем новичков»: после добавления скрипта от google, у нас появился глобальный объект gapi, который лучше вызывать как window.gapi, чтобы программист, который читает ваш код не искал где объявлена переменная gapi.
Далее в cdm и в обработчиках signIn/signOut используется стандартный подход, когда в promise возвращается либо информация об объекте в случае успеха, либо ошибка.
Воспользуемся state и «подкрутим» пример:
src/App.js
src/User.js
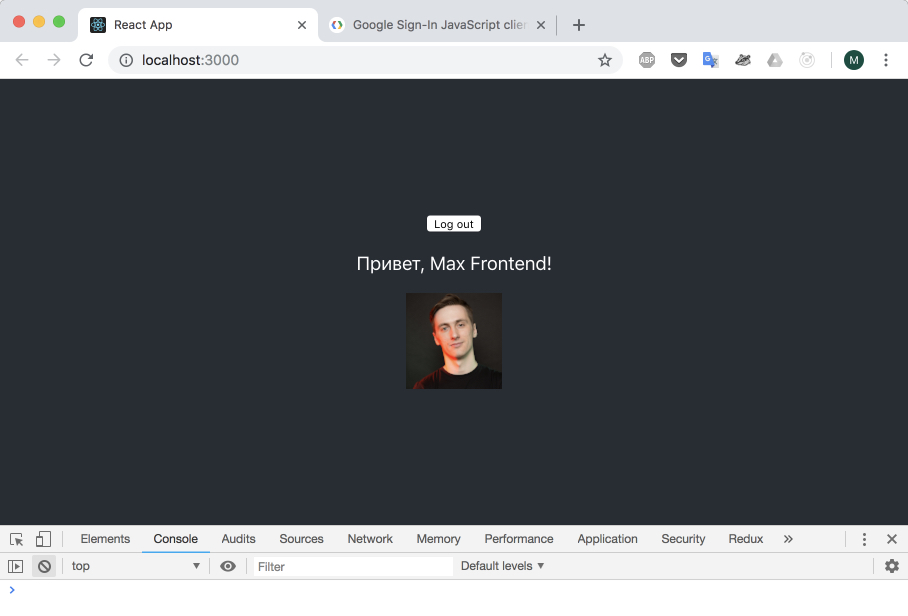
Результат:

Итоги
Мы научились использовать механизм входа «через google». В данный момент у нас есть возможность вытащить token, с помощью которого можно выполнять запросы к Google API. Также токен можно передавать на свой бэкэнд и там его «расшифровать». Это рекомендуемый способ, так как передавать ID пользователя или прочую информацию — небезопасно.






спасибо, классный материал
Добрый день. А как сделать так, чтоб при обновлении страницы, не нужно было заново авторизовываться?
Добрый день, можно сохранить полученый токен в localStorage. Почитать про localStorage можно здесь. Главное не забыть, что токен может «протухнуть» (то есть, перестать быть валидным, например, если юзер нажал «выйти со всех устройств» в недрах настроек своего аккаунта, или что-то подобное).
Добрый день, урок классный, только настройки на самом гугле немного обновились
прошу прощенья за прошлый коментарий, там все норм, получил ключ но консоль ругается теперь на такую ошибку GET https://apis.google.com/js/platform.js net::ERR_BLOCKED_BY_CLIENT
Спасибо за отзыв. Возможно, стоит выключить adblock или другое подобное расширение (которое блокирует рекламу, или куки)
Всё получилось. Спасибо за урок
Спасибо за отзыв!
после создания проекта на https://console.developers.google.com/apis/ а где лежит ключ или создавать через базу данных firabase
а access token можно передавать на свой бэкэнд и со своего бекэнда делать запросы к google API? Просто tokenId не несет информации о access token