В vk получил следующее предложение:
Последний месяц много ходил на собеседования и накопилось много тестовых заданий с них и просто небольшой багаж общих вопросов. Если хочешь могу скинуть и описать как происходило собеседование. (Александр Насонов)
Не вопрос! В конце каждого ТЗ краткий комментарий от редакции.
Если вам есть о чем рассказать — пишите в vk/telegram. Так же у мы проводим разборы тестовых заданий.
Задания с собеседования Web-программист/верстальщик
Задачи:
- верстка сайта по макетам;
- поддержка существующих сайтов;
- интеграция сайтов на платформы UMI, WordPress.
-
опыт работы верстальщиком, web-разработчиком от 1 года;
- HTML5, CSS3, Адаптивная кроссбраузерная верстка;
- JavaScript, jQuery, AJAX;
- желательно знание PHP и XSLT (возможно обучение);
- базовые знания Photoshop для работы с готовыми макетами;
- общие знания предмета: клиент-сервер, понимание ООП.
Общение перед заданием:
Сначала общение с HR общие вопросы о прошлом месте работы, что разрабатывали, с чем работали и причина ухода
Потом общение с лидом вопросы про общие вопросы про верстку (про способы центрования, позиционирование). Вопросы про CMS(с какими и как работал), немного Javascript
Задание
- Сверстать макет
- В шапке сайта изображение заполняет весь блок и располагается по центру.
- Контент страницы может быть от 1 до 1000 строк.
- Количество пунктов и подпунктов правого меню может варьироваться в диапазоне от 1 до 10.
- Эффект для разворачивания подменю выбирается самостоятельно.
- Боковое меню является фиксированным при прокрутке до тех пор, пока блок соцсетей не оказывается на расстоянии 50 пикселей от футера. При этом следует учитывать различные размеры меню, контента и экрана.
От редакции «Без воды»:
Адекватное задание для требуемой позиции. Стандартная задача, разумные временные затраты
Тестовое задание из вакансии junior front-end developer
Требования к разработчику
- HTML5/CSS/LESS/SASS/SCSS
- Работа со сборщиками GULP/WEBPACK
- Базовые навыки Javascript/ES5/ES6
Общение перед заданием:
Примерно минут 5 пообщались в скайпе о том что делал и какие у меня примерно знания после чего добавили в гит и трелло с задачами
На выходе нужно было небольшое CRUD приложение на react, делать только фронт, бэк уже был.
Задачи
Создать компонент для отображения таблицы с данными (Таблица с фейковыми данными из JSON’a, данные любого вида)
- Получить данные с backend’a и вывести полученные данные в табличку, описание запросов было предоставлено.
- Кнопка добавления новой записи
- Запись посылаем на бэкэнд
- Кнопка удаления записи напротив каждой строки таблицы, по клику запись удаляется запросом на бэкэнде, по успеху — на фронтэнде удаляется
- Кнопка редактирования напротив каждой строки таблицы
- По клику на нее, в таблице все инпуты становятся редактируемыми и на месте кнопки редактировать, появляется кнопка сохранить
- По нажатию на сохранить, отправляется запрос на бэкэнд, по успеху — инпуты опять становятся ридонли и кнопка меняется на «редактировать».
От редакции:
Отличное задание.
Задания с собеседования HTML-верстальщик
Задачи:
- Адаптивная блочная верстка страниц pixel perfect (мобильные устройства, десктоп)
- Табличная вёрстка писем
-
Photoshop (base)
- HTML5 (tags)
- CSS3 (flexbox, grid layout, media queries, pixel ratio, etc …)
- Markdown
- Stylus
- SVG fonts
- Gulp
- Git
- NPM (Yarn)
- опыт вёрстки под мобильные устройства.
Общение перед заданием:
Вопросы про то с какими сборщиками работал, как происходит отрисовка сайта(введение имени, запрос, отрисовка документа),какие навыки JS имеются. Как происходила работа совместно с дизайнером.
На выбор давалось одно из трех заданий
Задание 1
Вариант №1:
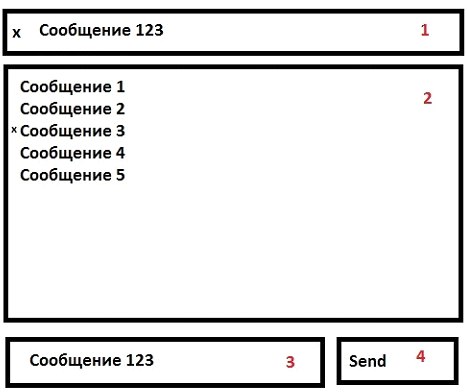
Нужно выводить текстовые сообщения в html блок (общий вид приведён в приложенном файле «messages.jpg»).
В блоке 1 — по очереди показываются все сообщения из списка с интервалом в несколько секунд. Показываться они могут несколько раз, но если пользователь нажал «х» слева в блоке 1, то это сообщение больше не будет показываться.
Блок 2 — отображает полный список сообщений, удалённые сообщения помечены знаком «х», новые сообщения добавляются в конец списка.
Блок 3 и 4 для отправки сообщений и включения в очередь для показа.

Вариант №2 (для усложнения):
На одном из серверных языков с подгрузкой данных с сервера. Данные будут добавляться в блок 2 и также отображаться по очереди в п1.
Не функциональные требования:
- Разрешено использовать js фреймворки
- Желательно, чтобы html был максимально чист (минимум вёрстки, скриптов в html)
- Кроссбраузерная вёрстка, в т.ч. для мобильных устройств.
Перед выполнением нужно оценить трудозатраты в часах и дату, когда будет готово задание.
Задание 2
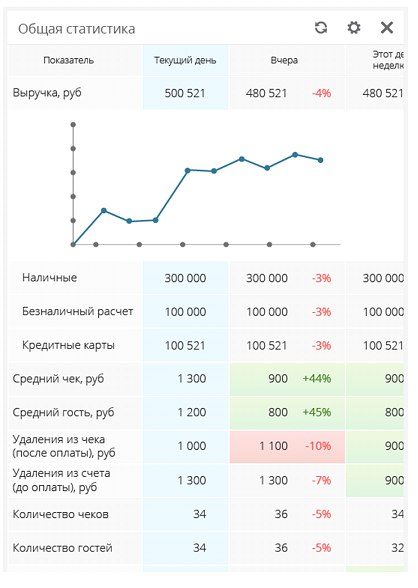
Есть таблица, в которой есть числа. Числа сравниваются с каким то интервалом в прошлом. При выборе строки (щелчке) на графике отображается информация по этому показателю.
Для отображения график можно использовать сторонний компонент, например
http://www.highcharts.com/demo/ или любой другой.
Вёрстка должна быть адаптированной с поддержкой мобильных устройств (на одном из изображений есть пример). Должна быть возможность скрывать некоторые строки из таблицы (например удалением через настройки).
Нужно в html+js (можно использовать фреймворки) сверстать. Данные для таблицы и графика нужно хранить в json-файле. Бэкенд вообще не нужен.

Задание 3
Нужно сверстать расписание работы сотрудников. На графике отображено плановое время работы сотрудника (закрашенные прямоугольники) и фактическое (закрашено штриховкой). На вход приходит 2 набора данных в json формате, которые содержат 2 набора строк. На выходе ожидаем: html страницу + js + css + json-файл с данными. БД & бэкэнд не требуются. В json-файле должны быть данные с приложенной картинки.
План: {Сотрудник, Ресторан, Роль, ДатаВремя_ПланС, ДатаВремя_ПланПо}
Факт: {Сотрудник, Ресторан, Роль, ДатаВремя_ФактС, ДатаВремя_ФактПо}
Вариант №1. Облегченная задача (минимум):
- Отобразить план работы всех сотрудников;
- В диапазоне дат ограничиваем принудительно максимальную длительность – 4 дня;
- У одного сотрудника может быть несколько смен в выбранном фильтре дат в одном ресторане (как у Гоку Петра), нужно отобразить оба отрезка в одной строке, как на приложенной картинке;
- При щелчке на смене сотрудника отображать плановую длительность этой смены.
Вариант №2. Задача нормальной сложности:
- Дополнительно к минимуму: отображать факт, прогулы, опоздания, ранние уходы;
- Максимальная длительность в фильтре не ограничена.
Важно:
Перед выполнением оцените время на выполнение задания, выберите вариант (1 или 2) и дату выполнения задания.
От редакции:
Задание 1/2 неплохо. Задание 3 уже сложновато.
Задания с собеседования на Frontend разработчика
Веб-приложение для проведения тестирования (es5)
Требования:
- Хорошее знание Javascript, css, html
- Знание любого UI framework (React/Redux, Vue, Angular and etc.). Мы работаем с React/Redux
- Желательно знание webpack, TypeScript, SASS (SCSS)
Общение перед заданием:
Общие вопросы про верстку, алгоритмы и базовые понятия js/react , в чем фишка реакт, взаимодействие между родителем/потомком. Несколько вопросов про es5/es6 зачем были созданы, какие преимущества дают
Написать веб-приложение для проведения тестирования.
Описание:
- Вид начального экрана — название теста, кнопка запуска.
- Вид экрана вопроса — текст вопроса, варианты ответов, кнопка «Продолжить».
- Вид экрана результата — текст «Ваши баллы:», и кнопка «Пройти еще раз»
Back-end: создать базу данных с помощью Entity Framework подходом Code First, в которой
будут храниться вопросы тестирования. Заполнить БД данными из скрипта (приложен к заданию).
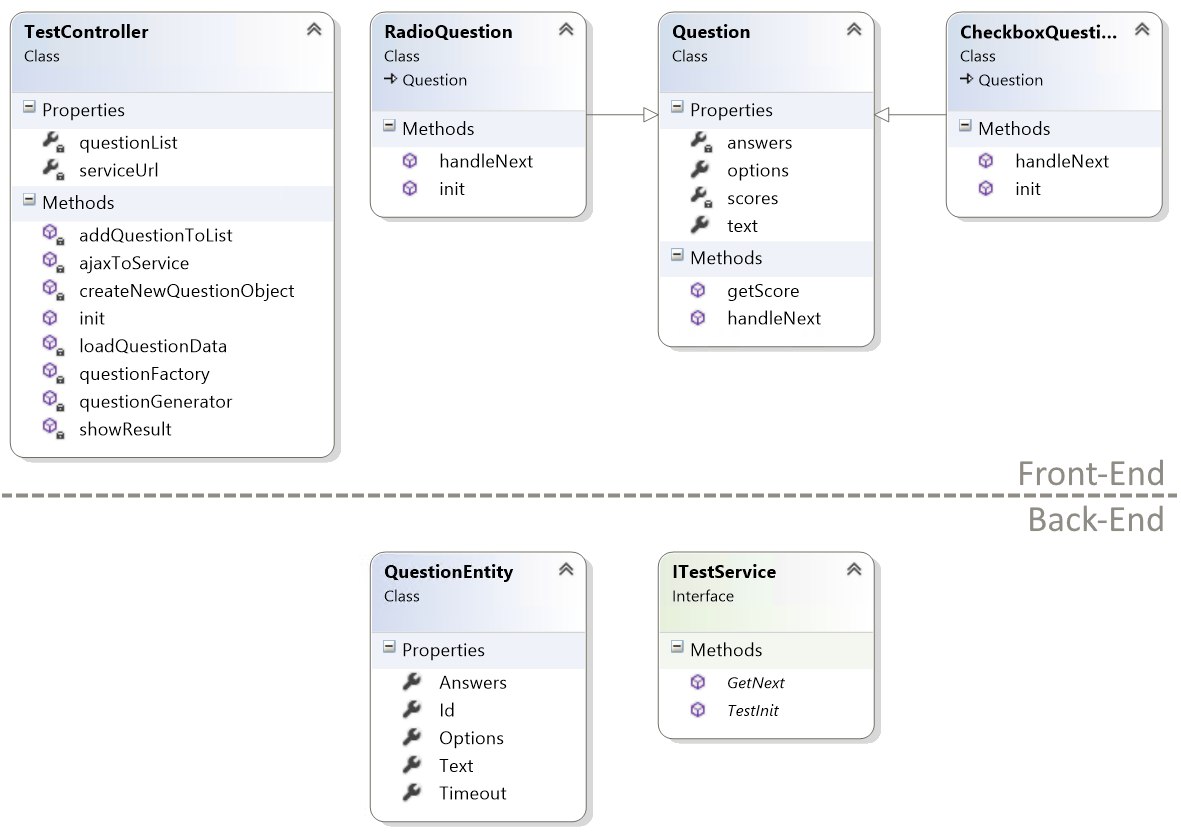
Сервис должен реализовывать интерфейс ITestService из диаграммы классов.
- Метод TestInit случайным образом выбирает N вопросов из БД и сохраняет в сессии. Возвращает количество вопросов N.
-
Метод GetNext возвращает данные вопроса из списка(п.1) по индексу(берется из тела запроса)
-
Front-end: в соответствии с диаграммой классов на js реализовать объектную модель приложения.
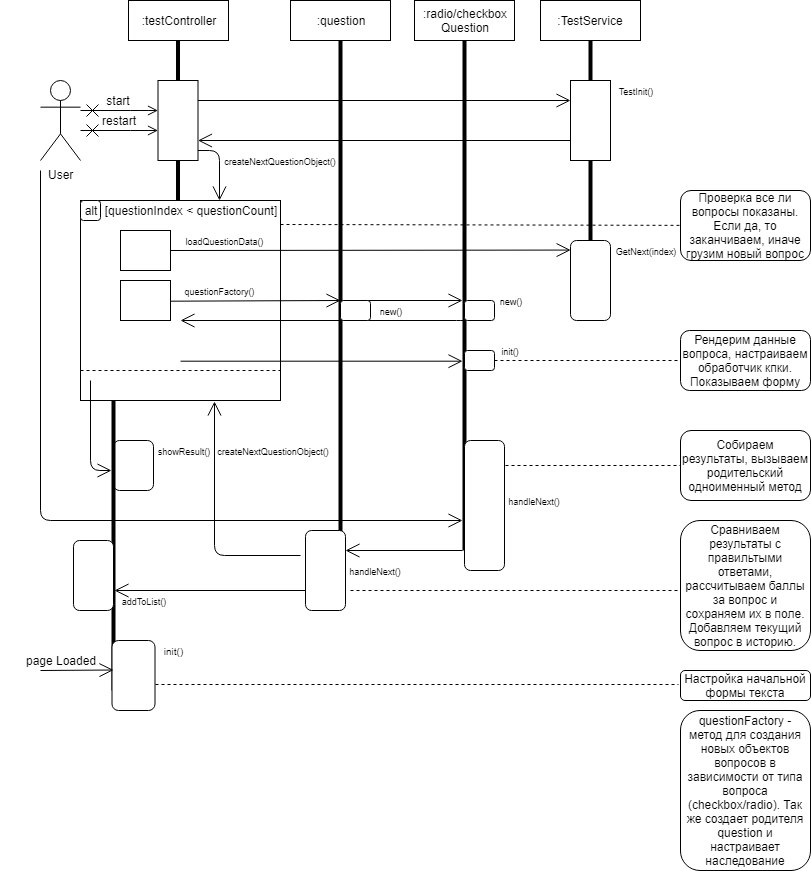
Для разработки логики руководствоваться UML диаграммой.
testController — основной класс для управления процессом тестирования.
question — общий класс(родитель) для объекта вопроса.
radioQuestion — класс потомок question для вопросов с одним правильным вариантом ответа.
checkboxQuestion — класс потомок question для вопросов с несколькими правильными вариантами ответов.
Схема БД:
Название DAL.TestModel.
- Поле Text — текст вопроса в формате Base64.
- Поле Options — варианты ответов в формате Base64 с разделителем «#;» пример(base64#;base64).
- Поле Answers — правильные ответы, в формате как в поле Options.
- Поле TimeOut — необязательное, время для ответа на вопрос в секундах.
Доп.Задание(необязательное): реализовать таймер для вопросов, у которых в поле Timeout !== null

Веб-приложение для проведения тестирования (es6)
Тоже самое, что и выше, но с дополнениями:
Для выполнения задания необходимо настроить webpack (версии 2, 3 или 4) для работы с кодом ES6+ используя babel-polyfill и babel-loader c пресетами env и stage-3.
Пояснения по заданию:
В задании идет основной упор на синтаксис ES6+ и новые возможности языка, а именно:
1. Новый синтаксис классов
2. Промисы (Promises)
3. Генераторы и итераторы (включая их асинхронные варианты)
4. Коллекции Map и WeakMap
Перед выполнением задания рекомендую ознакомиться с книгой «ECMASrcipt для разработчиков» (автор Николас Закас).
Для реализации методов загрузки данных (прим. ajaxToService) использовать API Fetch, организовать перехват ошибок.
Наследование использовать с новым синтаксисом, обязательно использование ключевого слова super.
Приватные переменные реализовать с использованием WeakMap (посмотреть в книге как это делается)
Пояснения по классам:
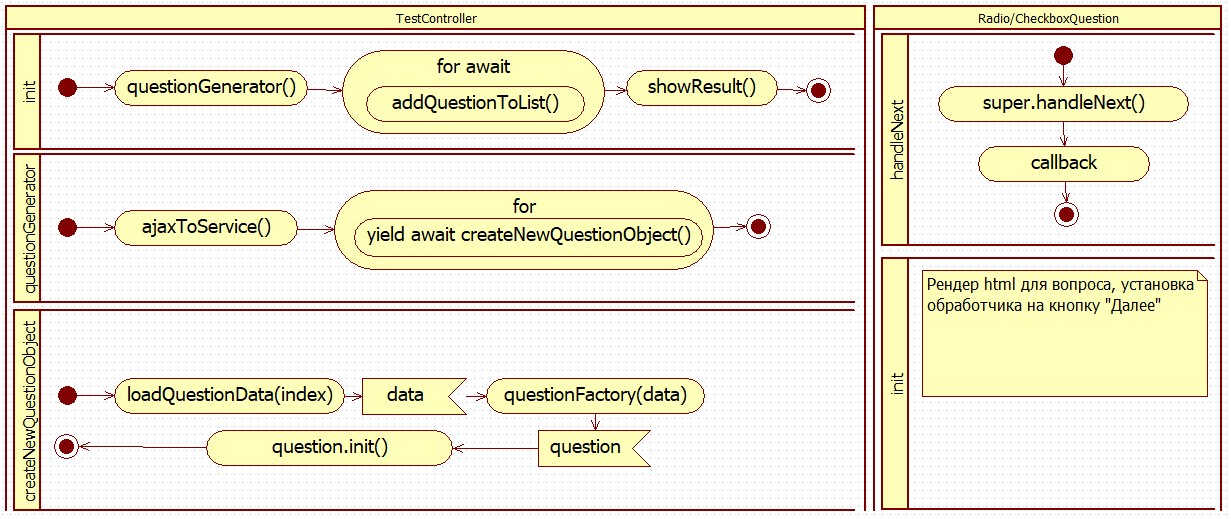
TestController — класс синглтон. Содержит асинхронную функцию init, которая запускает тест через асинхронный итератор, который получает из функции questionGenerator.
Функция questionGenerator представляет собой асинхронный генератор.
Метод questionFactory создает экземпляр дочернего класса для Question и возвращает его.
Подробнее по асинхронным итераторам:
https://github.com/tc39/proposal-async-iteration


От редакции:
Задание определенно «Борщ». Большое, сложное, зачем такое давать на тестовое? Да еще и для такой позиции.






Кто-нибудь пробовал решать данные задание, особенно интересует последнее и предпоследнее, также интересует какова скорость выполнение данных задач у разного уровня специалистов (junior,middle, sernior) ?
Не, никто не пробовал
ну что ж, впереди еще много роботы