React Native — это фреймворк для написания нативных приложений на React и Javascript. В этой статье я покажу процесс создания музыкального стримингового приложения похожего на Spotify. Что действительно здорово — это что тот же самый код будет работать и на iOS, и на Android, и приложение будет на 100% нативным (без WebView и подобных инструментов).
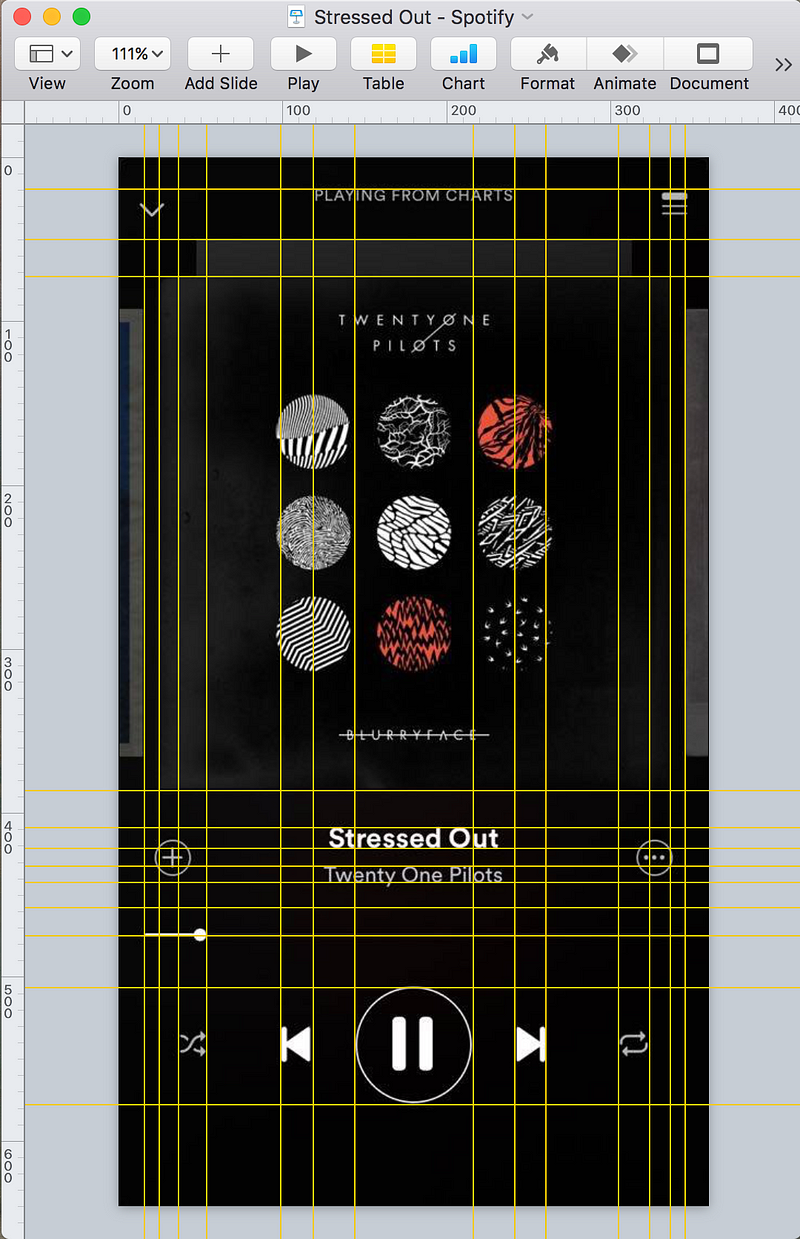
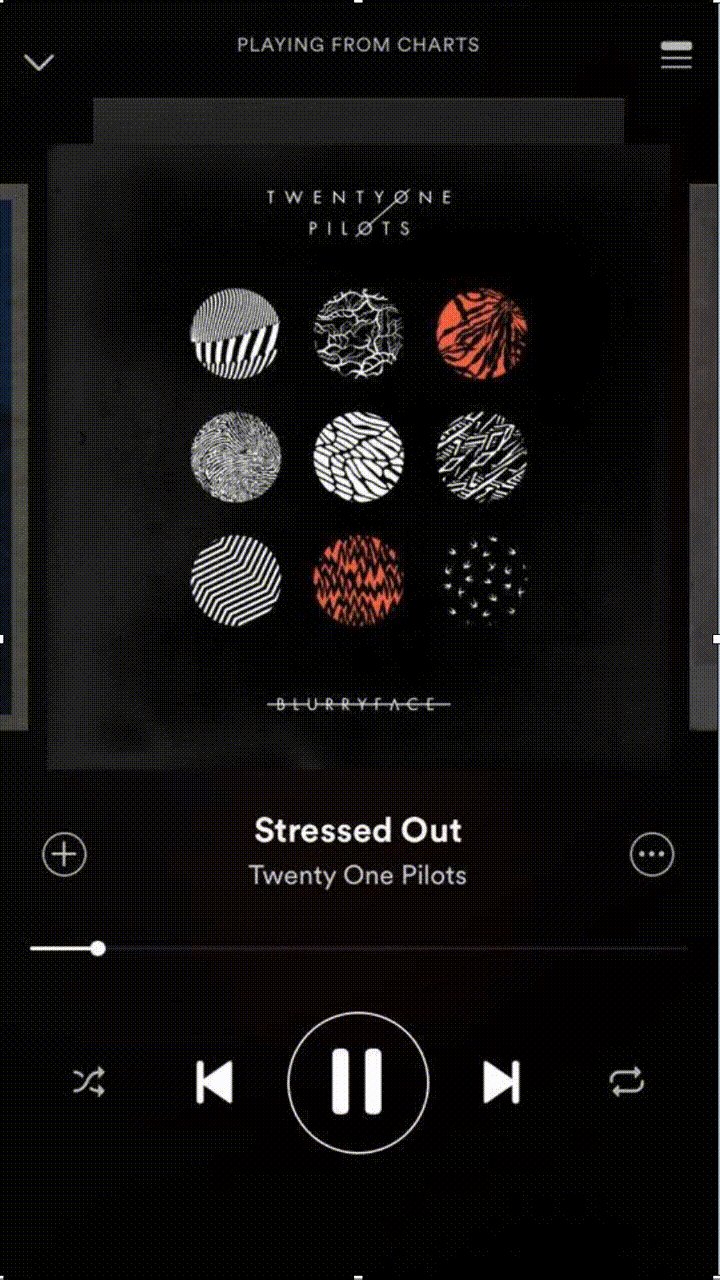
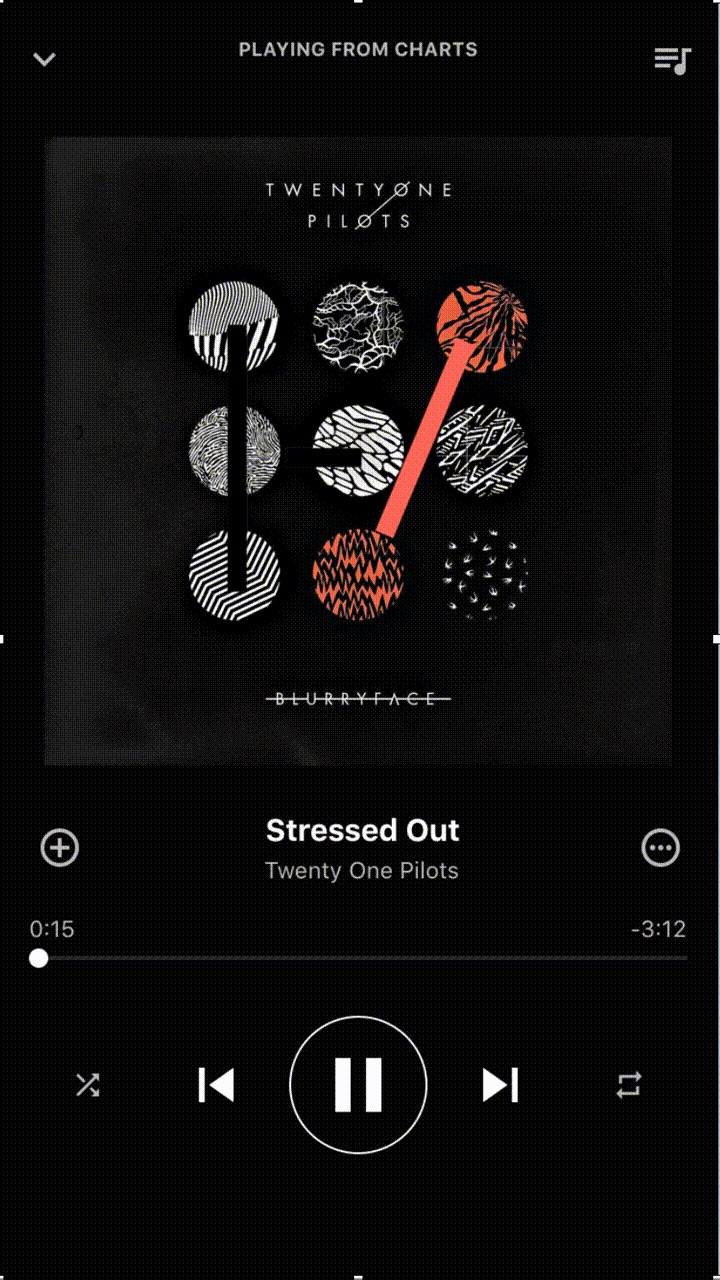
Напишем код для отображения экрана с текущей проигрываемой песней, который выглядит так на Spotify:

Поскольку я не дизайнер, и мне очень нравится простой чистый дизайн Spotify, мы будем ориентироваться на него для создания нашего проигрывателя. Я открыл снимок экрана в Keynote и добавил линейки по всему изображению, чтобы точно измерить позиции, поля, размеры шрифта и т.д., для всех различных элементов пользовательского интерфейса. Мы будем использовать эти измерения для стилизации нашего UI.
Теперь у нас есть (украденный) дизайн и мы готовы писать код. Давайте создадим новый React Native проект. Откройте терминал и наберите следующие команды:
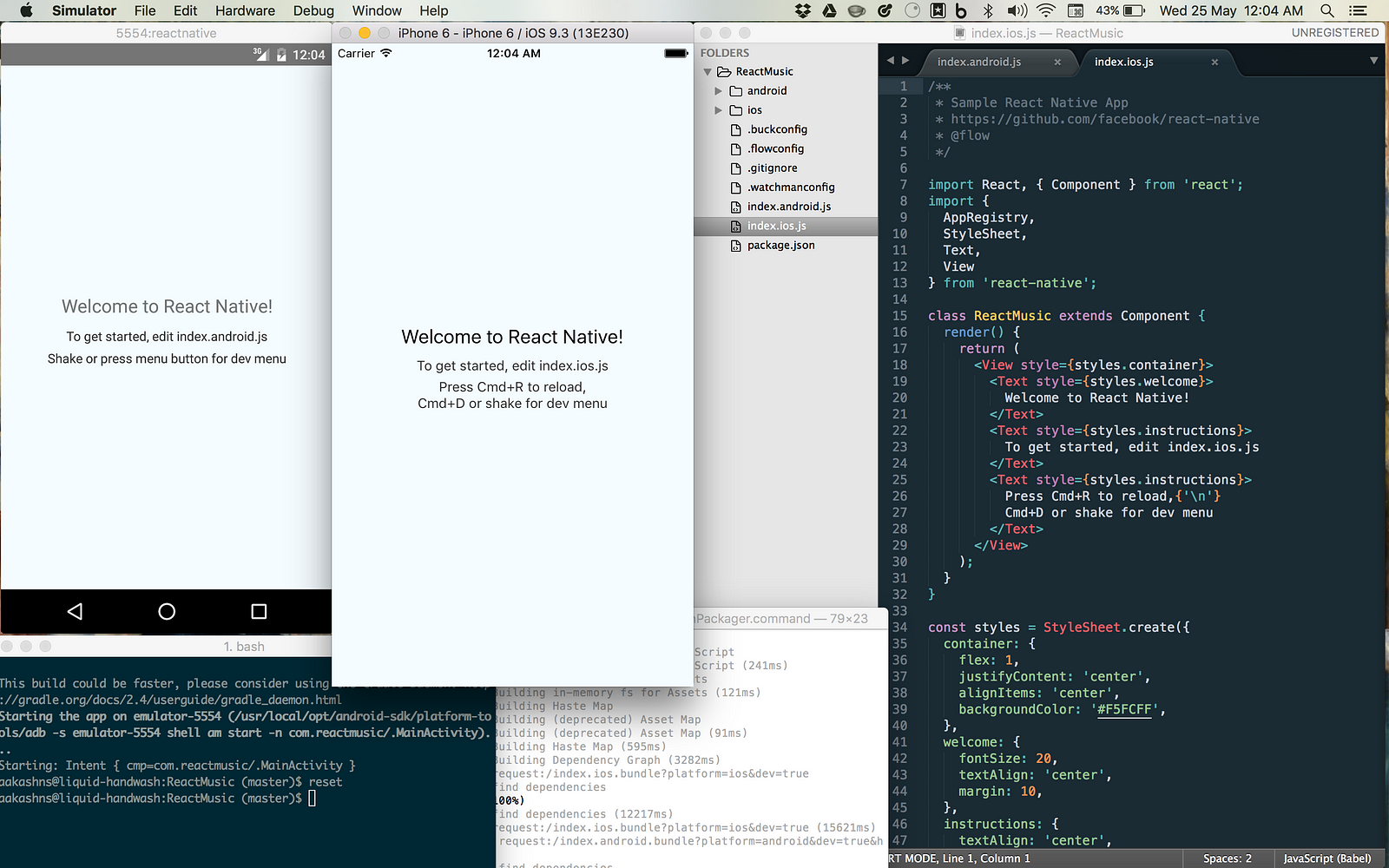
Если последняя команда не сработала у вас, просто откройте директорию ‘ReactMusic’ в любом редакторе, который вам нравится, или сделайте это. Ваше приложение должно запуститься на обоих симуляторах и ваш экран должен выглядеть примерно так:

Откройте index.ios.js и index.android.js. Вы заметите, что в них одинаковый код. Мы избавимся от него и начнем с нуля. Давайте создадим директорию app внутри корневой директории проекта. Теперь создадим app/App.js со следующим кодом:
Теперь мы можем удалить весь код из index.ios.js и index.android.js и просто включить компонент App в оба из них:
Если вы перезагрузите эмуляторы (Cmd+R для iOS и Fn+F2 для Android), вы должны будете увидеть черный экран с белым текстом на нем. Вы также можете установить в эмуляторах Live Reloading, чтобы приложение автоматически обновлялось при каждом сохранении измененного файла.
Если мы вернемся назад и еще раз взглянем на пользовательский интерфейс, то мы увидим, что он состоит из 5 основных частей:

Мы создадим отдельные компоненты для каждой из этих частей, начиная с Header, который состоит из заголовка и двух кнопок. Мы будем использовать TouchableOpacity для представления кнопок. Создадим директорию ‘img’ в корневой директории проекта для хранения иконок и изображений. Вы можете взять иконки для заголовка в коллекции Google Material Icons. Скачайте иконки ‘keyboard arrow down’ и ‘queue music’ и скопируйте файлы из набора иконок для ‘ios’ в директорию ‘img’. Вы можете узнать больше об отображении изображений и иконок здесь.
Вот код для Header :
Я убрал импорты и стили для краткости.
Для получения полного кода перейдите по ссылке выше. Вы можете поместить этот код в app/Header.js, а затем импортировать и использовать компонент Header в app/App.js :
Затем у нас есть простой компонент для отображения картинки альбома:
Далее, у нас есть название записи и исполнитель:
Мы будем использовать react-native-slider для Seek Bar, у которого лучшие кросс-платформенные настройки стилей:
Теперь мы можем создать Seek Bar :
Также добавим компонент для управления :
Наконец мы можем собрать все эти stateless компоненты в App.js для проверки пользовательского интерфейса и поиграться с ними:
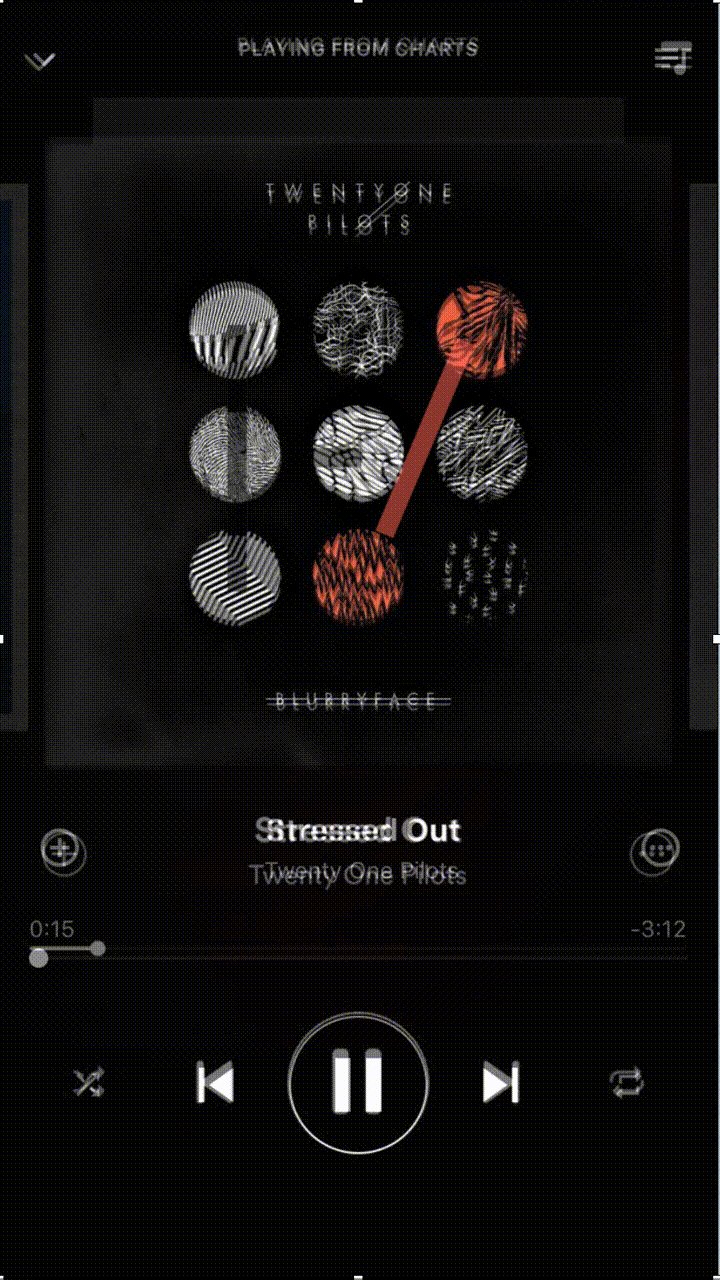
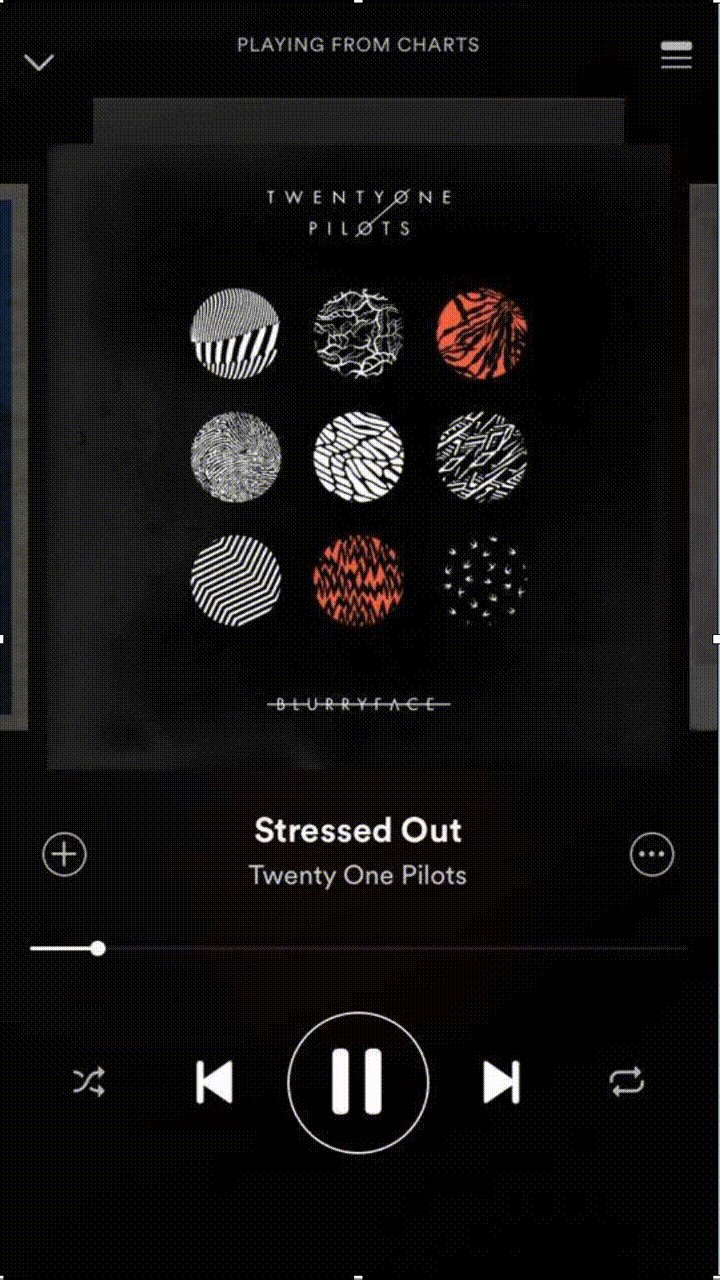
Для сравнения вот анимация разницы между Spotify и нашим приложением:

Неплохо, да? Для реального воспроизведения аудио мы будем использовать react-native-video. Здесь показано, как это делается:
Теперь давайте подключим кнопки паузы и воспроизведения в компонент Player:
И мы можем использовать их в приложении, задав несколько треков:
Еще немного поработав, мы можем подключить полные кнопки. После всего этого мы получим:
Вот и все! Весь код для этой статьи можно найти здесь:
aakashns/ReactMusic
_ReactMusic — Spotify-like music player interface made using React Native_github.com






Скажите, а где взять эмуляторы ОС? А существуют ли они и для Windows10 и macos yosamite?