В данной заметке вы найдете конспект видео по Elm, которые я посмотрел в ноябре 2019. Дата публикации видео может быть гораздо старше.
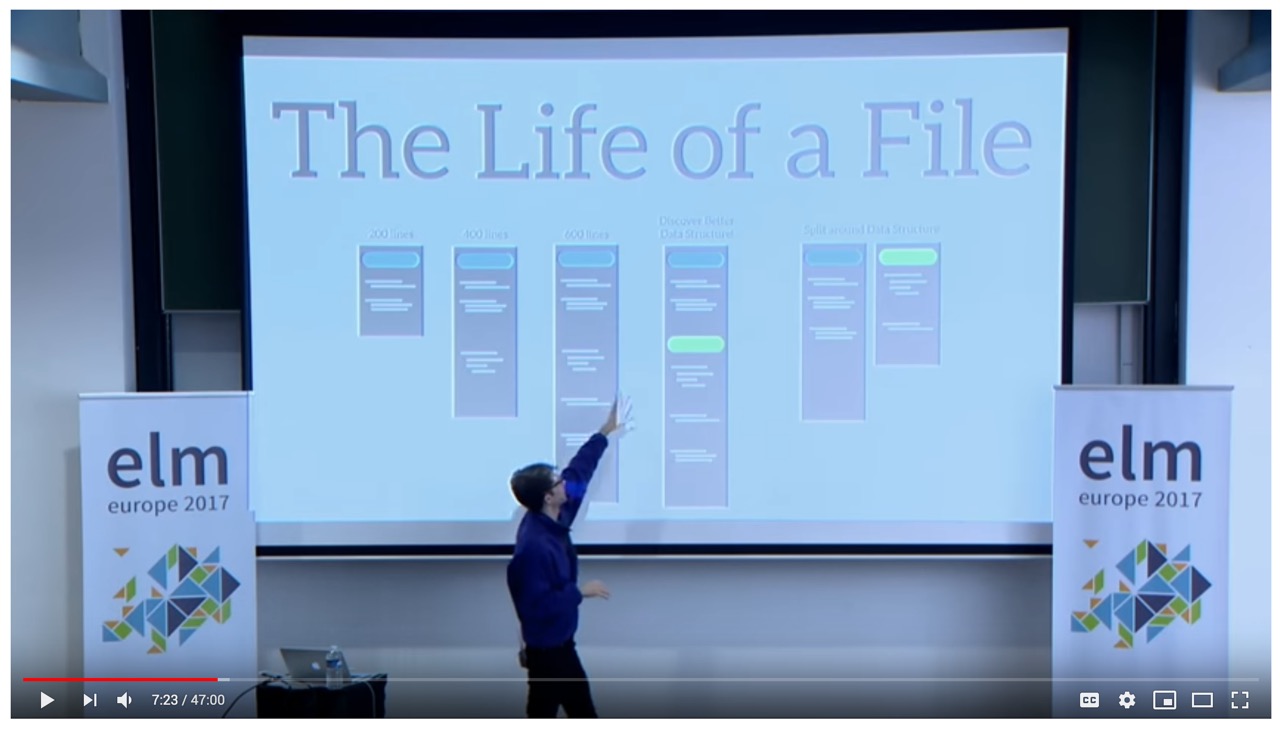
«The life of a file» by Evan Czaplicki, Elm Europe 2017

В Elm не проблема, если ваш файл огромный. Количество строк кода в файле не имеет значения.
Нужно строить модули не вокруг визуального представления, а вокруг структуры данных. Структура данных всему голова. Например, record хорошо подходит для каких-то несвязанных между собой вещей (полей), но если начинаются появляться связи, то стоит подумать о другой структуре данных.
Почувствуйте разницу, между the same VS the similar. The same — одинаковые, the similar — похожие. В качестве примера, два списка. В обоих чекбоксы, но кроме чекбоксов более ничего общего у этих списков по условиям задачи не оказалось. Поэтому нет смысла выделять чекбокс. Есть смысл продумать структуру данных для каждого из списков.
Уменьшайте публично доступное API из модуля. В таком случае не будет необходимости при изменениях «внутренностей» модуля придирчиво рефакторить. Так же, стоит избегать get/set, это может быть звоночком к тому, что «во внутренности» пытаются залезть. Пример: у списка лимит 2. Этот лимит устанавливается через API в момент инициализации пустого списка. Больше нет возможности изменить лимит извне.
Старайтесь выставлять наружу (expose) только самое необходимое, но не меньше. То есть, не нужно специально, что-то прятать.
Главные выводы 45:35:
- выбирайте лучшую структуру данных для модели;
- делайте модули вокруг типа данных;
«When and how to use Web Components with elm» by Luke Westby — про web components
Речь про editor в браузере, в качестве плагина взят CodeMirror и далее все связано через Web Component.
Выводы: если работаете над UI виджетом — используйте web components, если просто пытаемся с чем-то извне взаимодействовать — ports.
Полезные ссылки:
- Using Custom Elements MDN
- Custom elements polyfill
«Building Highly Performant Animations in Elm» by Abadi Kurniawan
Речь про то как ускорить анимацию, демонстрируется три подхода. Выбрано в итоге через web animation api + web components.
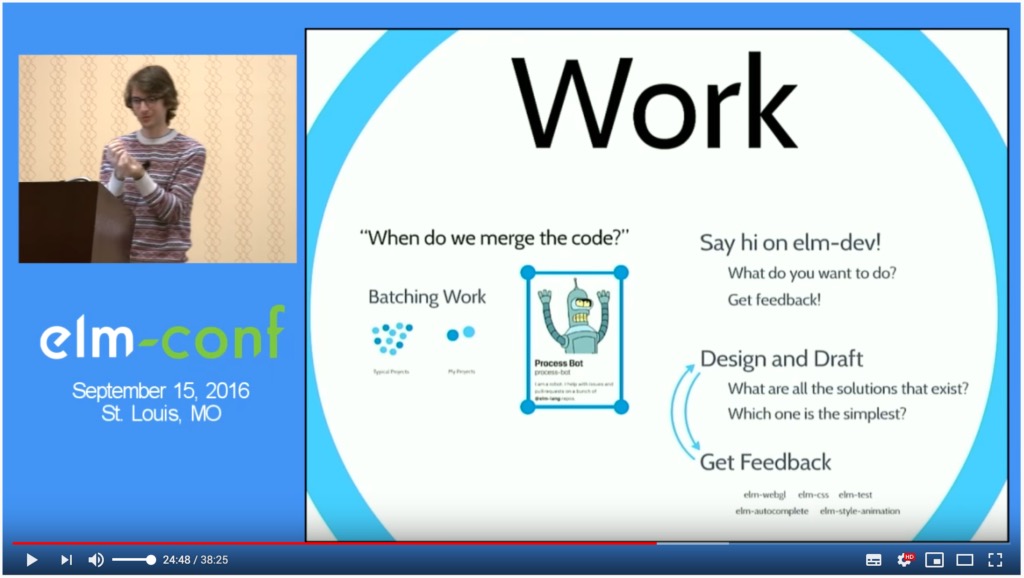
«Code is the Easy Part» — by Evan Czaplicki
В докладе разговор идет не про технические аспекты, а про то, как развивались некоторые популярные языки. Не с точки зрения, что было в 1м коммите и что далее, а очень общая картина. Evan ищет ответ на вопрос о дизайне языка, с помощью этой информации.
Далее, интересный момент затронут — как выглядит «коллаборация», а именно, это не просто PR + Merge в мастер. Это «социализация» — обсуждение проблем, затем «вдохновение» — вынесенное решение из обсуждения проблем и затем «работа».
Часть с работой хочу отметить, так как вновь указаны отличные шаги для решения проблемы

- Расскажите о себе в профильном сообществе
- На стадии дизайна/черновика рассмотрите другие существующие решения (в разных языках, в том числе), какое из них простейшее?
- Начинайте писать код и получайте фидбэк, затем повторить стадию дизайна+кода и по кругу, пока не получится результат.